首先,先簡易寫一個HTML網頁。
<input type="text" id="title"/>
這樣就可以簡易的呈現讓用戶輸入的格子。
<textarea id="content" rows="8"></textarea>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<title>文章上傳</title>
</head>
<body>
<p>標題</p>
<input type="text" id="title"/>
<p>內容</p>
<textarea id="content" rows="8"></textarea>
<button id="btn">發布</button>
<div id="list">
<div class="article">
<h2>今天</h2>
<p>又要早八不想出門。</p>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
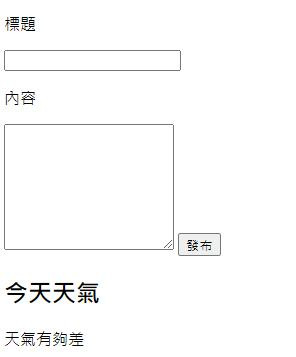
成品如下: